GL-6 - Test what you change with Carryforward Flags
Although Flags can help separate out different test suites, not every project will run the entire test suite for every commit. Carryforward Flags can be used here to maintain consistent coverage values.
Update CI workflows to run on applicable changes
Pull the latest from main and create a new branch step5
git checkout main
git pull
git checkout -b 'step6'Let’s set up our demo repository to only run workflows if the affected code is changed.
GitLab CI
Edit both sections of the workflow
api:
...
rules:
- changes:
- api/*
frontend:
...
rules:
- changes:
- web/*Now, if we make a change to only code in the web directory, the frontend workflow will run.
Add coverage to the frontend
Let’s add a test to our calculator.
...
test('test operation', () => {
const calculator = new calc.Calculator();
calculator.chooseOperation('+');
expect(calculator.operation).toBeUndefined();
calculator.appendNumber(1);
calculator.appendNumber(2);
calculator.chooseOperation('+');
expect(calculator.currentOperand).toBe('');
expect(calculator.operation).toBe('+');
expect(calculator.previousOperand).toBe('12');
calculator.appendNumber(3);
calculator.appendNumber(4);
expect(calculator.currentOperand).toBe('34');
expect(calculator.operation).toBe('+');
expect(calculator.previousOperand).toBe('12');
})
...Run cd web && npm run test to ensure that the test has been added correctly. You should expect the output to match below.
PASS static/js/calculator.test.js
Calculator test suite
✓ calculator clears (1 ms)
✓ calculator can input numbers
✓ calculator can deletes (1 ms)
✓ test operation (1 ms)
---------------|---------|----------|---------|---------|-------------------
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s
---------------|---------|----------|---------|---------|-------------------
All files | 29.5 | 21.21 | 55.55 | 30.35 |
calculator.js | 29.5 | 21.21 | 55.55 | 30.35 | 29,37-113
---------------|---------|----------|---------|---------|-------------------
Test Suites: 1 passed, 1 total
Tests: 4 passed, 4 total
Snapshots: 0 total
Time: 0.47 s, estimated 1 sTurn Flags into Carryforward Flags
Finally, we will need to make a change to our codecov.yml file to ensure that Flags are marked as Carryforward.
...
flag_management:
default_rules:
carryforward: true
individual_flags:
...
...Commit and push your changes to GitHub.
git add .
git commit -m 'step6: add Carryforward Flags'
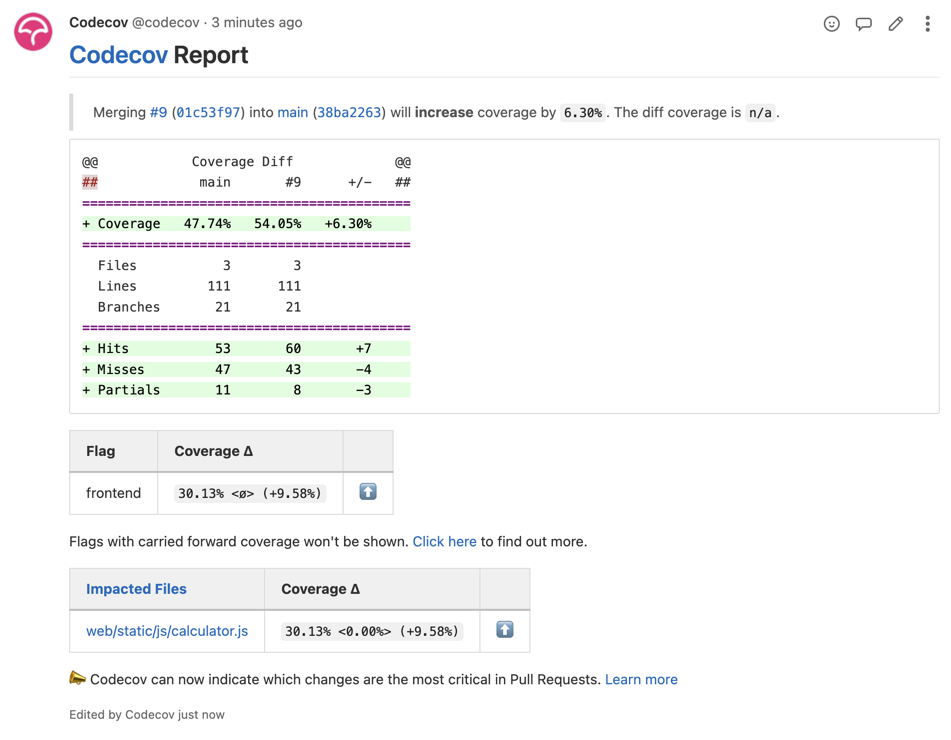
git push origin step6Notice that only the frontend workflow runs. In the Flag section of the Codecov comment, you will only see the frontend Flag.

Conclusion
At this point, you have worked through the major features of Codecov. From here, you can explore other advanced aspects of the product.
Updated 3 months ago