4b - Setting coverage standards with Flags
Codecov’s Flags helps this situation by grouping coverage reports by function. Let’s set up flags in our example so that we can simulate an instance where the backend is well-tested and wants to maintain high code coverage, while the frontend is new and only expected to increase with each new commit.
Add flags to the Codecov configuration
Add the following code to codecov.yml.
ignore:
...
coverage:
status:
project: off
patch: off
flag_management:
individual_flags:
- name: backend
paths:
- api/
statuses:
- type: project
target: 100%
threshold: 1%
- name: frontend
paths:
- web/
statuses:
- type: project
target: auto
threshold: 1%Notice that we are creating two flags backend and frontend that encompass the api and web directories, respectively. The backend flag will target 100% overall coverage, while the frontend flag is set to auto. This means that every new commit must maintain or raise the overall code coverage of the project.
Update the uploader call with flags
Update the workflows to send the proper flag with each coverage report
GitLab CI
api:
script:
...
- ./codecov -t $CODECOV_TOKEN -F backend
frontend:
script:
...
- ./codecov -t $CODECOV_TOKEN -F frontendCommit your changes and push them to GitHub
git add .
git commit -m 'step4: add Codecov Flags'
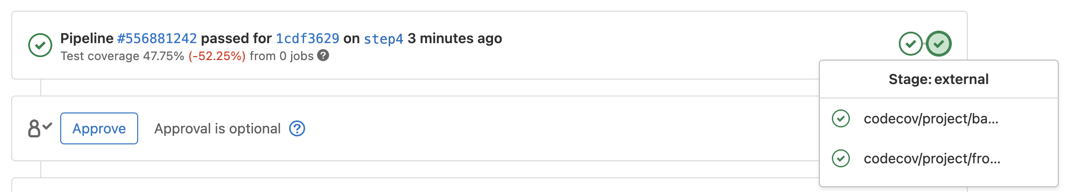
git push origin step4Now you see 4 status checks from Codecov that are passing.

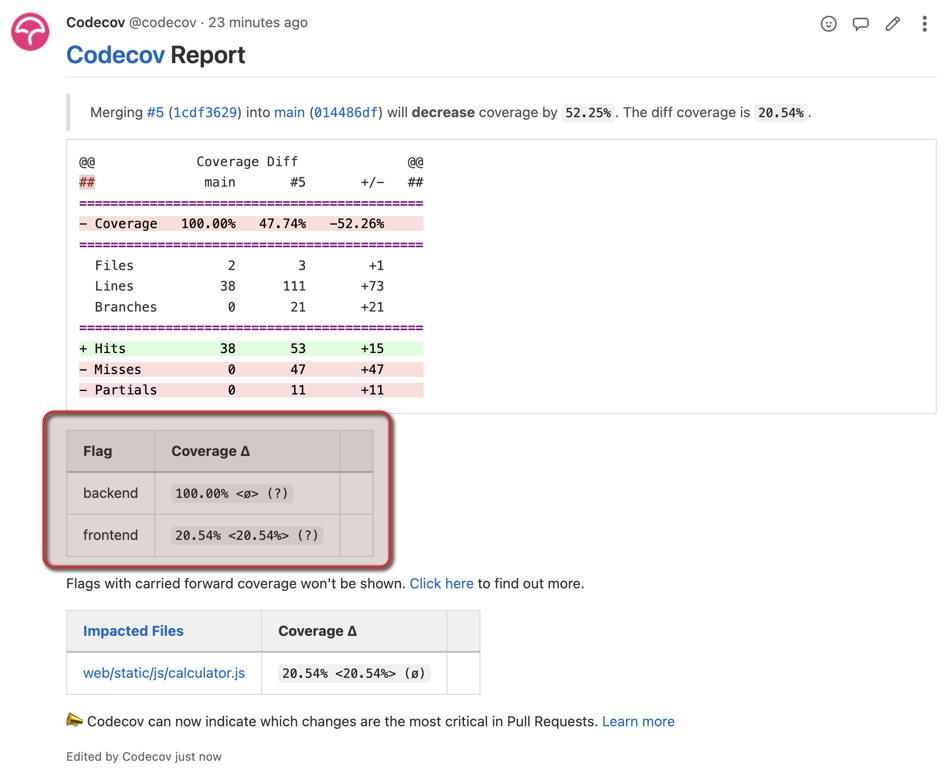
And the new flag section in the Codecov comment

When ready, merge the request.
Updated 3 months ago