GitHub App Integration for Codecov Self-Hosted
Introduction
Rather than using a Team Bot, a GitHub App Integration can be used in GitHub (Cloud or Self-Hosted) to efficiently onboard new teams to Codecov.
This Github App integration is not a replacement for the Oauth Login setup, which is mandatory.
The App Integration will allow teams to add Codecov directly to their repositories via the GitHub user interface.
This integration is meant to be a replacement for the Team Bot for GitHub (Cloud or Self-Hosted). Using it will ensure that comments are posted to Pull Requests as Codecov, rather than a Team Bot user.
This Approach works for both GitHub and GitHub EnterpriseRegardless of which github version you're using this approach can work for either. However you will need to be mindful of adapting the code snippets to your particular scenario (i.e., github, or github_enterprise in the codecov.yml)
Creating a GitHub App Integration
Enable webhooksWebhooks need to be enabled for the GitHub App to work. This is the method the app uses to connect and communicate with Codecov.
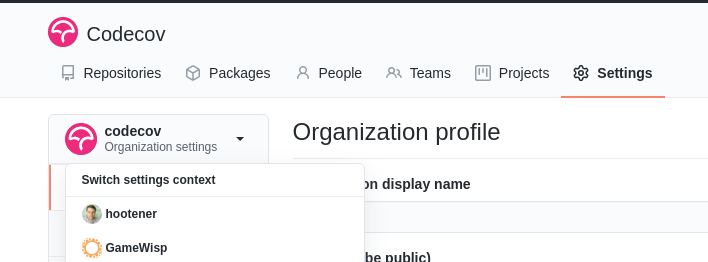
To create a GitHub App Integration for Codecov, first navigate to your organization in the GitHub UI.

You can use the drop down in the left sidebar of the Settings page in GitHub to access your organization.
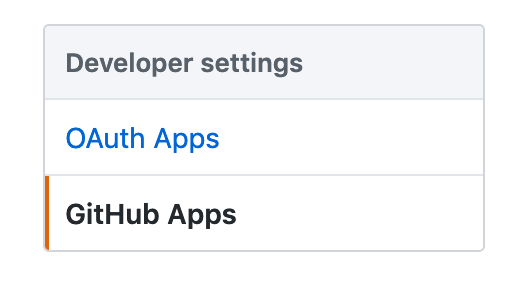
Then from the Sidebar Click Developer Settings > GitHub Apps:

Choose "New GitHub App":

Create the App for your OrganizationWhen creating the GitHub app, ensure that you're creating it for your organization, not your personal account. The URL on the app creation page should read: https://github.com/settings/apps/new
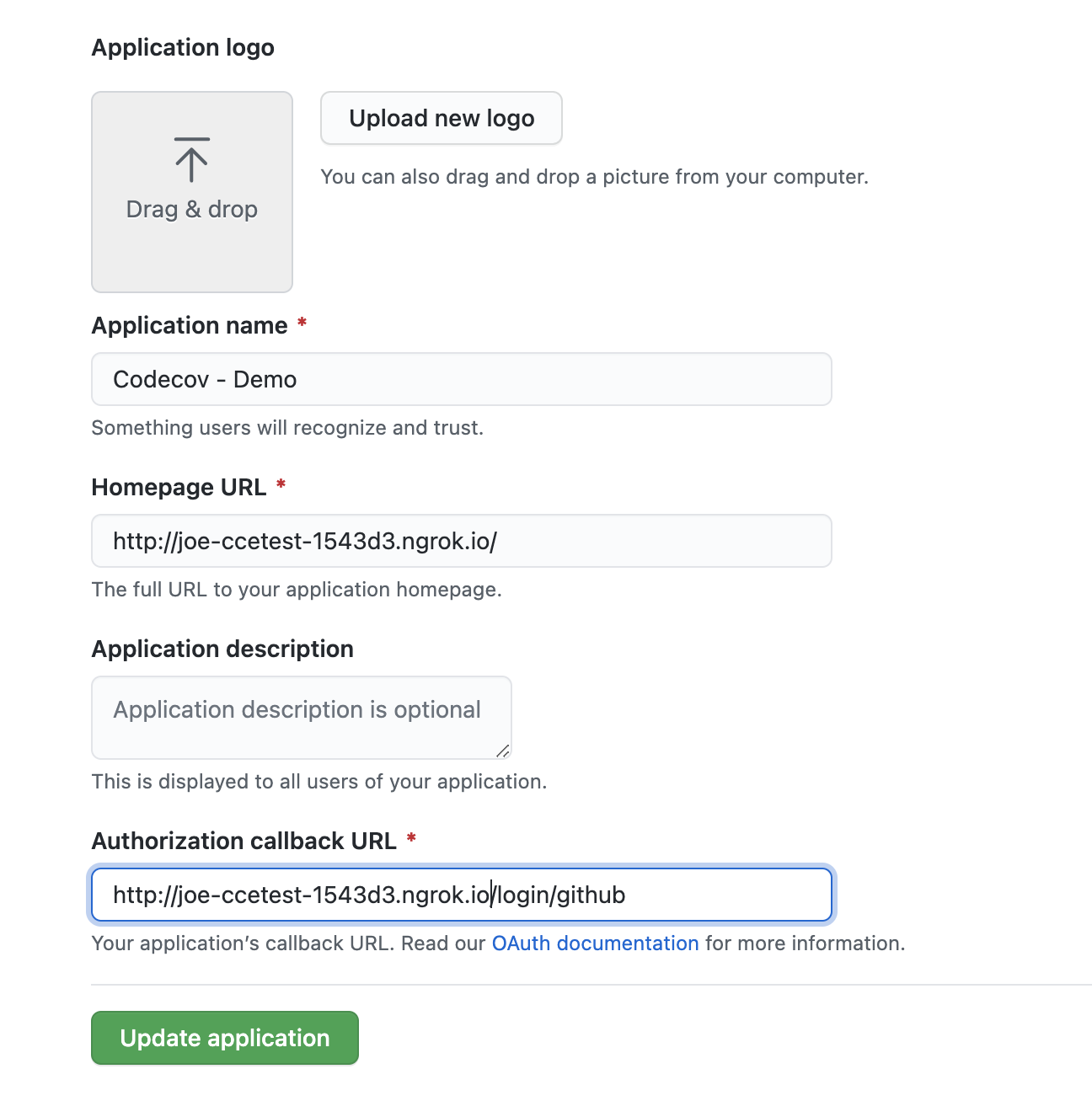
And fill out the relevant fields for app creation:
It's important to set the proper callback URL. They should point to your Codecov Enterprise install as follows:
<your-codecov-enterprise-url>/login/ghe
For the webhook URL:
<your-codecov-enterprise-url>/webhooks/github_enterprise
You should provide a secret.
github:
webhook_secret: "<some-secret>"Once provided, you will want to ensure that you properly provide the secret in the Codecov Enterprise codecov.yml.
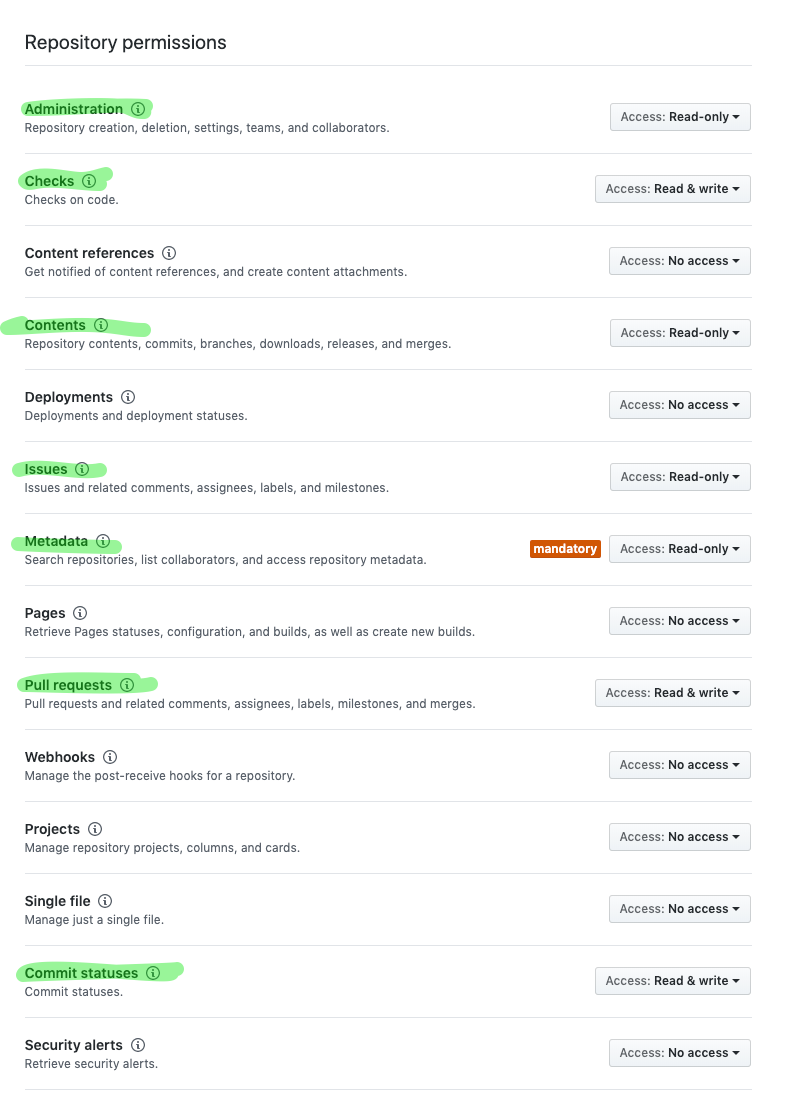
Permissions
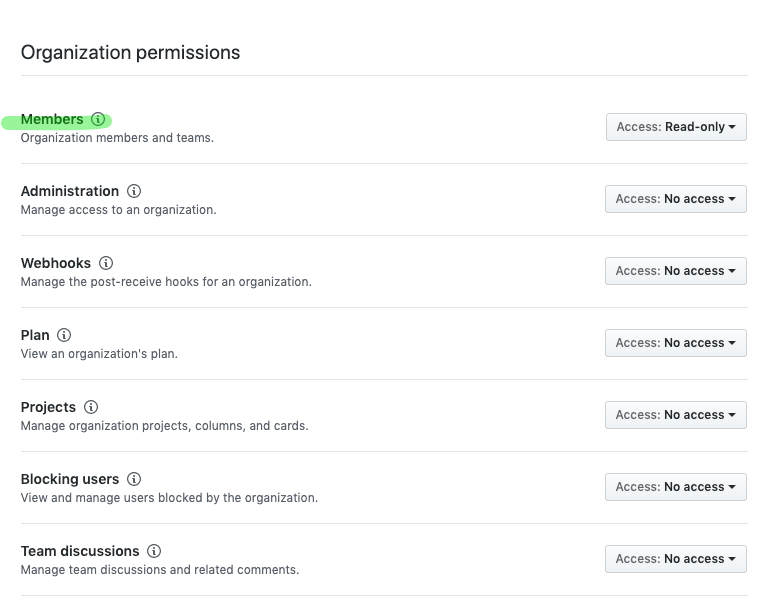
The following screenshot shows all permissions needed by the app integration, as well as the relevant events. For visibility permissions with a greater setting than "No Access" have been emphasized in green.
Repository Permissions

Required repository permissions.
Organization Permissions

Required organization permissions
User Permissions
No user permissions are required. All can be set to "No Access"
Events

Required user permissions.
Using GitHub.com?If you're not using GitHub Enterprise, make sure that you only publish this app for your organization.
Generate and Add a PEM file to Codecov.
After creating the GitHub App, Github will prompt you to create a .pem file from the github ui. This will result in a .pem file you can download. Once downloaded you will need to place this file in the same directory as your codecov.yml and docker-compose.yml and update your docker-compose.yml as follows:
web:
#... other configuration
volumes:
- ./file.pem:/config/file.pem
worker:
#... other configuration
volumes:
- ./file.pem:/config/file.pemYou will need to add the integration and webhook_secret sections to the github (or github_enterprise) section of your codecov.yml as follows:
github:
# ...
webhook_secret: "ff523b3162ef64604f03c94459"
# values from the Github App integration
integration:
id: 63040 # App ID value shown on
your integration's page in GitHub
pem: /config/file.pem # path to the pem file you
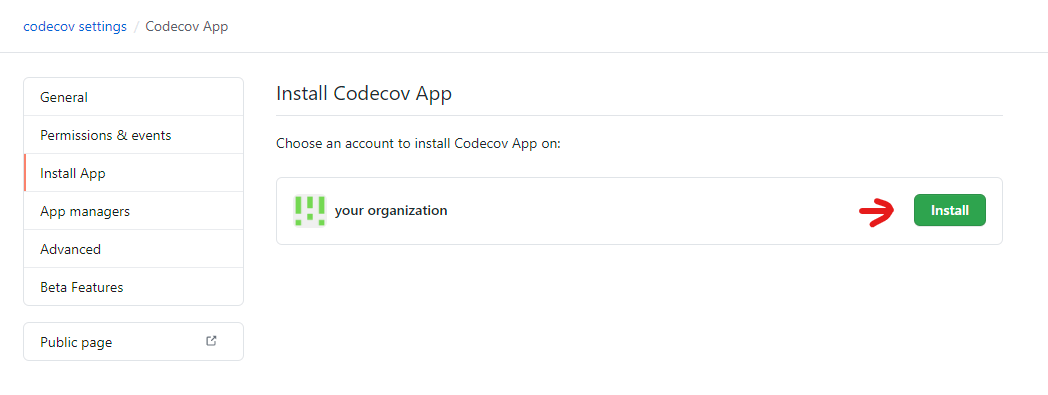
created in the `web` and `worker` containers.Install App Integration to your organizations
Depending on your GitHub settings, you may have to install the Codecov Github App on any organizations that you wish to use it with. This can be done from the app settings screen.

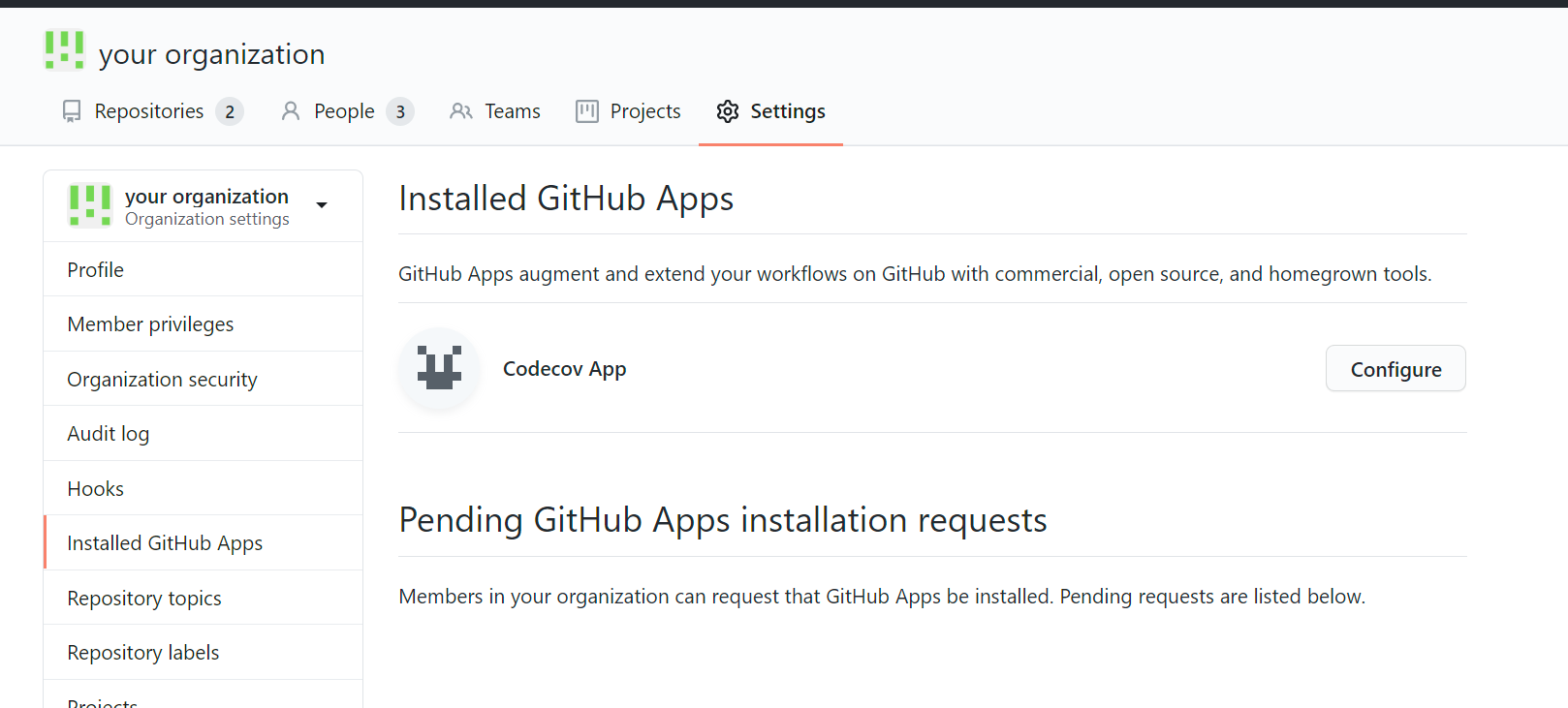
After installing the app you can verify installation on the organization's installed GitHub apps page.

Troubleshooting
- If you don't receive comments on Pull Requests for Repositories with the App Integration installed, visit the repo settings page for that particular repository on your Codecov Enterprise install:
For GitHub.com:
<your-codecov-enterprise-url>/gh/<org-name>/><repo-name>/settings
For GitHub Enterprise:
<your-codecov-enterprise-url>/ghe/<org-name>/><repo-name>/settings
Once there, check the "GitHub Webhook" section and press the "Create Web Hook" button if a webhook is not already set.
Updated 3 months ago