FAQ - Bundle Analysis
Frequently asked questions around Codecov's Bundle Analysis product
When should I enable the plugin?
You should only enable the plugin to run when building your application for production. This ensures that the bundle information we collect matches that of your end users.
What's a Bundle?
A bundle is the result of running a bundler such as Rollup, Vite, or Webpack. These bundlers enable an efficient "bundle" of files and dependencies necessary to ship your application or package. For example, when an end user visits the website they load the bundle, which is faster and more efficient than an unbundled application.
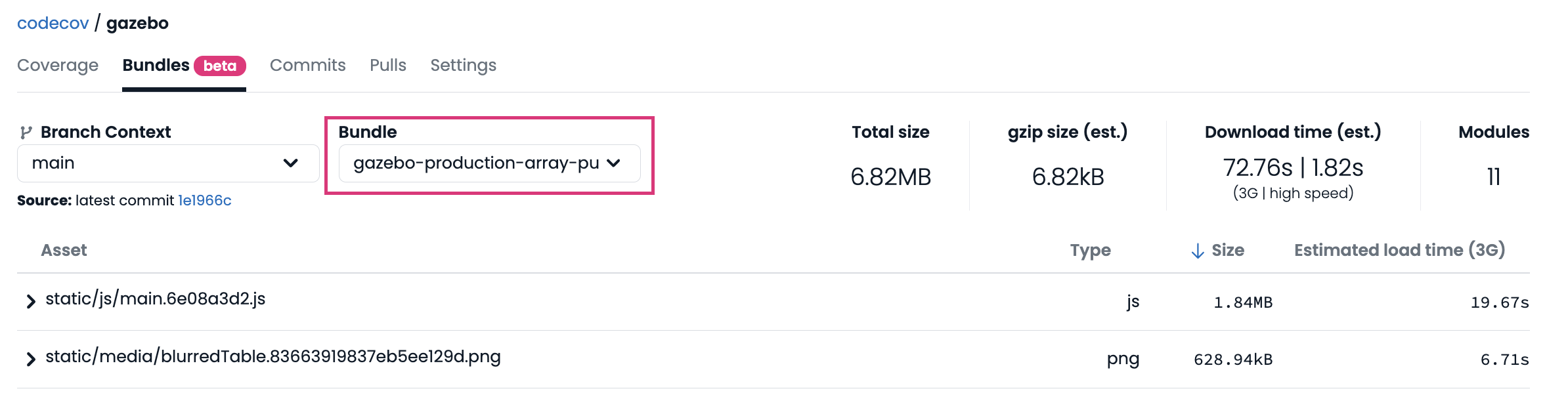
In Codecov you can select a bundle in the dropdown in the top left of the "Bundles" tab. You may have one or many different bundles to select. Once selected, you can view all the assets and corresponding modules of your bundle.

What's an Asset?
An asset is typically a static file that gets served to the end user through their browser. Assets can come in many forms such as CSS, JS, fonts, images, etc.
JavaScript assets are built upon JavaScript modules. This happens during the bundling process where the bundler will walk through the application and determine which modules are required for the various assets, as well as resolving the dependencies that are required. During this process the bundler will also apply various optimizations depending on your configuration such as minification, tree shaking, etc.
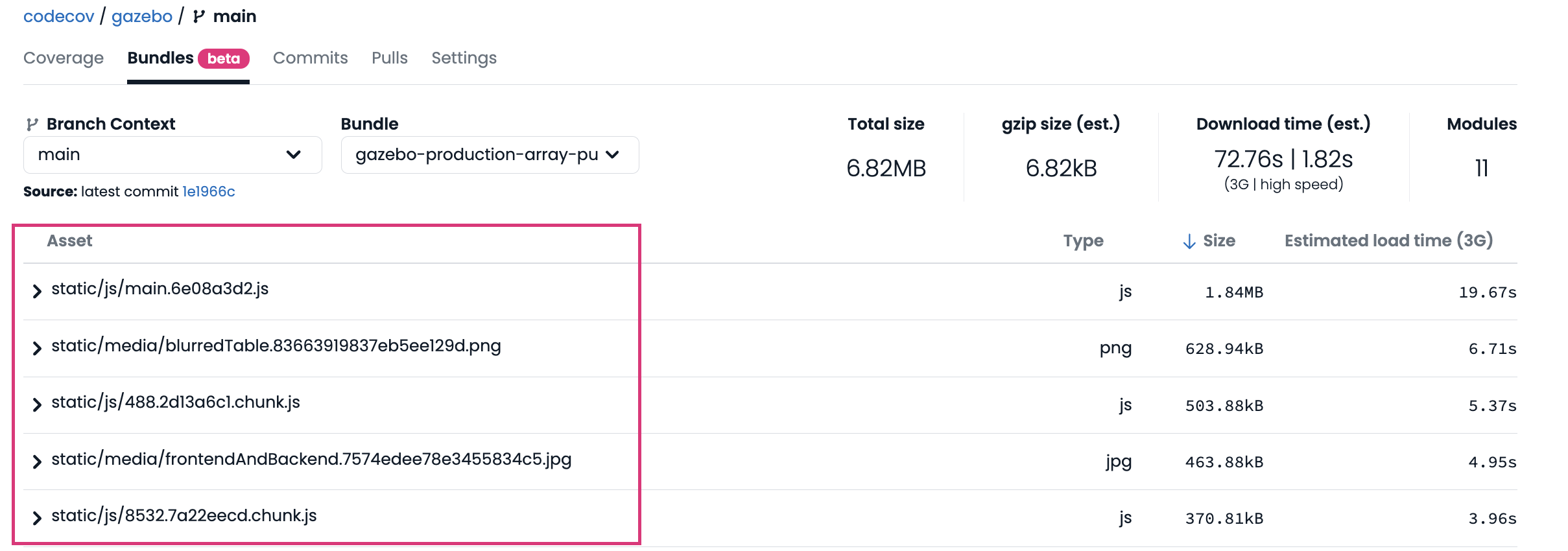
You can view the each asset that belong to your bundle one by one in our bundle tab.

What's a Module?
Modules are chunks of JavaScript that the developer writes or are dependencies that have been installed. During the bundling process these modules are combined together into a given asset.
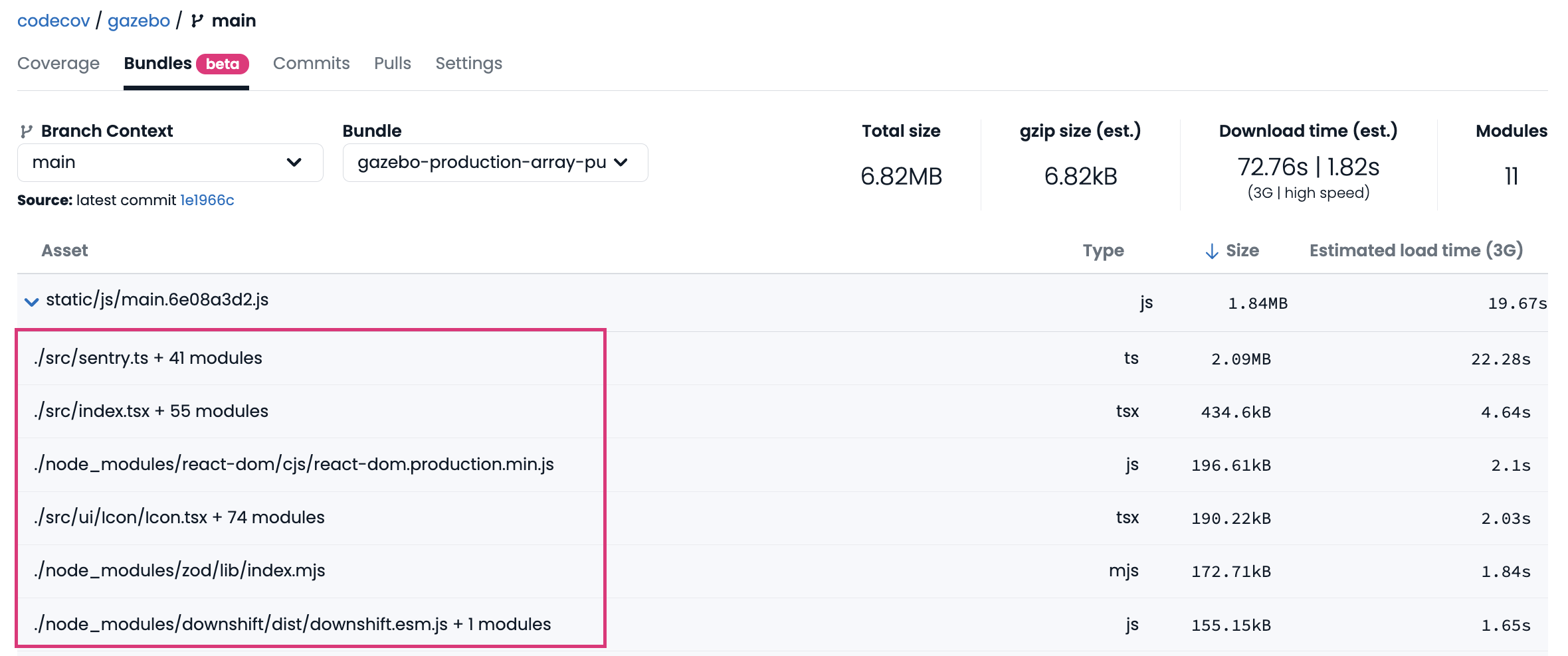
Modules can be seen in Codecov when you unravel an Asset.

Disabling Telemetry Data on Issues and Performance
By default, Codecov's bundler plugins collects telemetry data on issues and performance metrics internally, enabling us to analyze the plugins for performance and monitor potential issues.
You can opt-out of sending this telemetry data by setting the options.telemetry option in the plugin config to false. For example if you're using the Vite plugin, the Codecov plugin configuration might look like the following:
codecovVitePlugin({
enableBundleAnalysis: true,
bundleName: "example-vite-bundle",
uploadToken: process.env.CODECOV_TOKEN,
telemetry: false // <- Setting to false
// ... other options
}),Updated 20 days ago