Manual GitHub App Creation
Enable webhooksWebhooks need to be enabled for the GitHub App to work. This is the method the app uses to connect and communicate with Codecov.
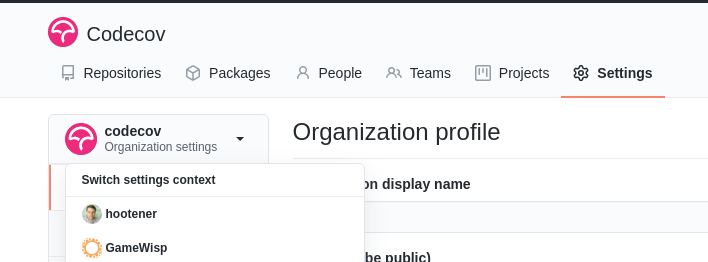
To create a GitHub App Integration for Codecov, first navigate to your organization in the GitHub UI.

You can use the drop down in the left sidebar of the Settings page in GitHub to access your organization.
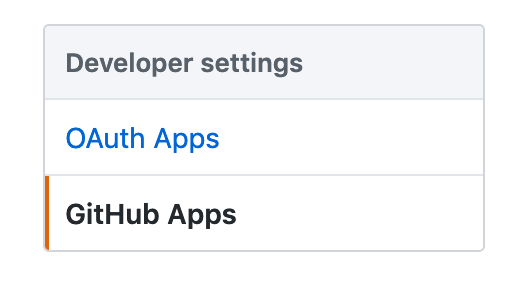
Then from the Sidebar Click Developer Settings > GitHub Apps:

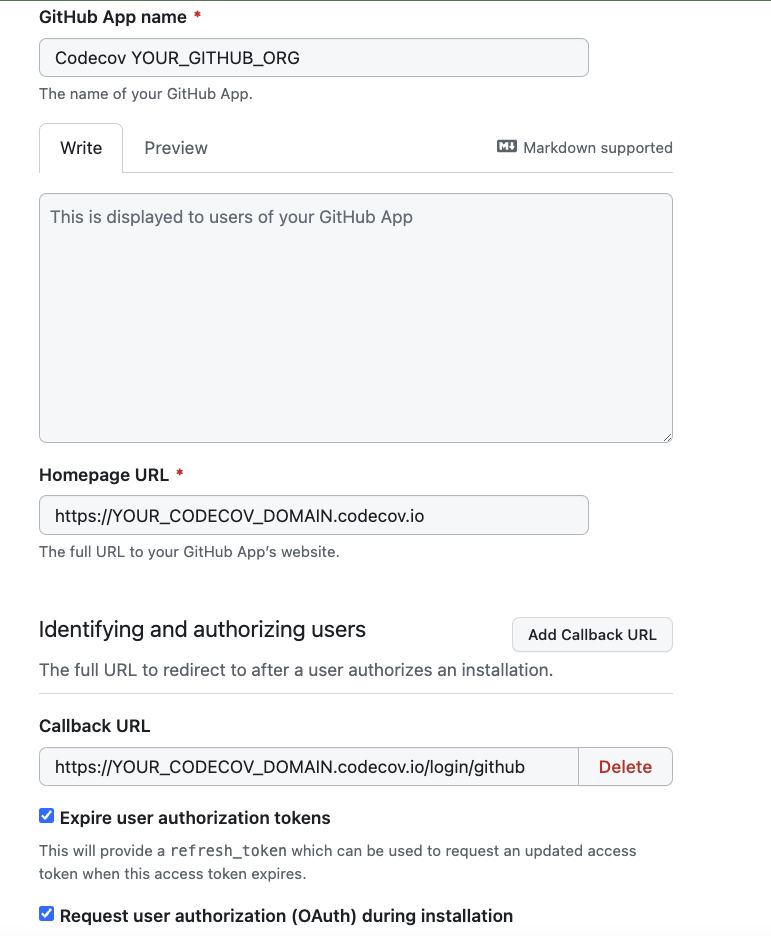
Choose "New GitHub App" and fill out the information as follows:

Create the App for your OrganizationWhen creating the GitHub app, ensure that you're creating it for your organization, not your personal account. The URL on the app creation page should read: https://github.com/settings/apps/new
And fill out the relevant fields for app creation:
It's important to set the proper callback URL. They should point to your Codecov Dedicated Cloud install as follows:
<your-codecov-url>/login/github_enterprisefor GitHub Enterprise (on premises)<your-codecov-url>/login/githubfor GitHub (and GitHub Enterprise cloud)
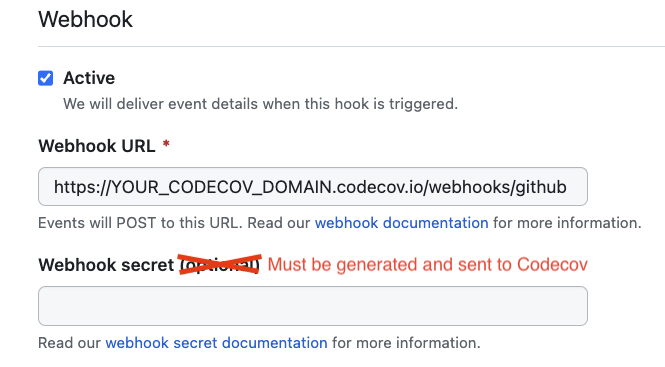
For the webhook URL:
<your-codecov-url>/webhooks/github_enterprisefor GitHub Enterprise (on premises)<your-codecov-url>/webhooks/githubfor GitHub (and GitHub Enterprise cloud)
Add a webhook secret (not optional) and include in the information packet to securely send to Codecov.

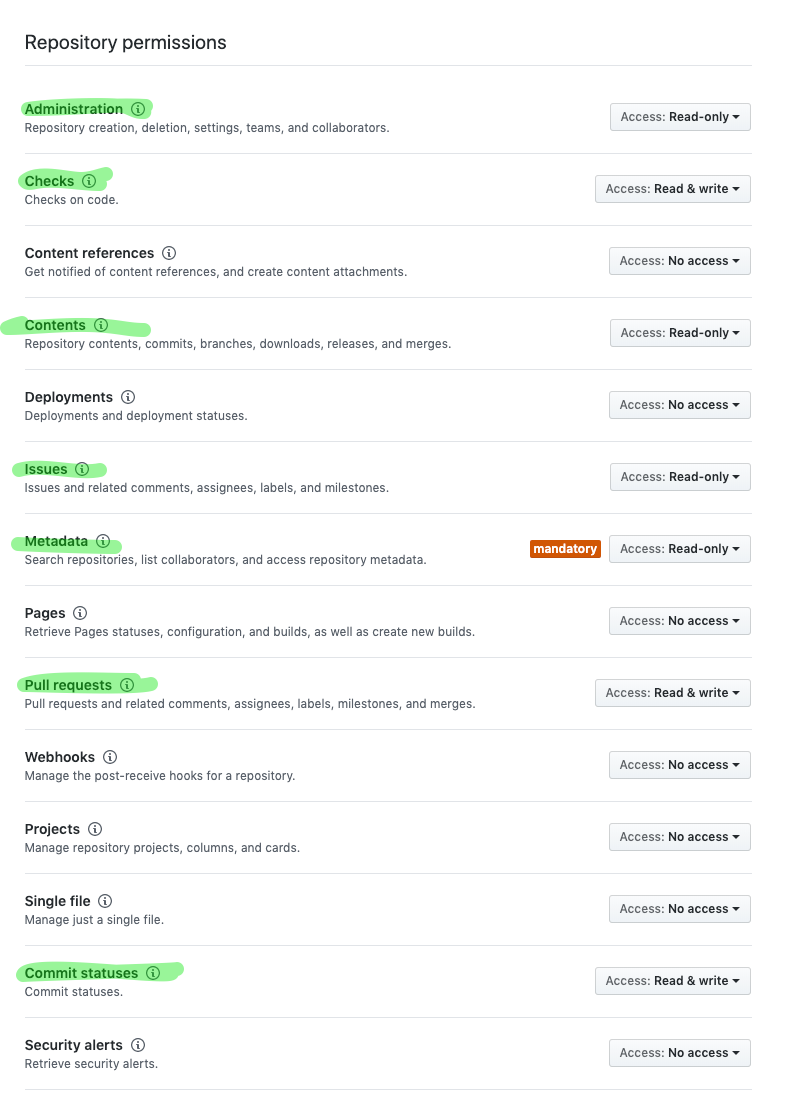
Permissions
The following screenshots show all of the permissions needed by the app integration, as well as the relevant events. For visibility, permissions with a greater setting than "No Access" have been emphasized in green.
Repository Permissions

Required repository permissions.
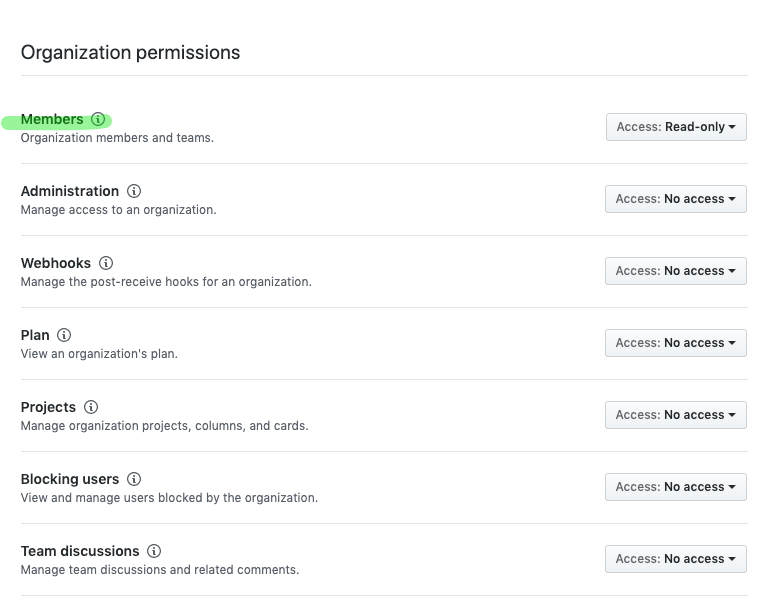
Organization Permissions

Required organization permissions
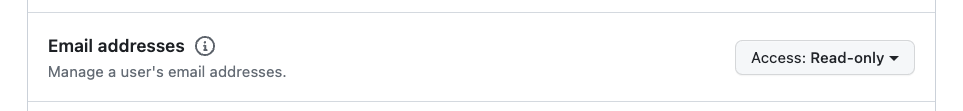
User Permissions
Email address read is required. All others can be set to "No Access"

Events

Required user permissions.
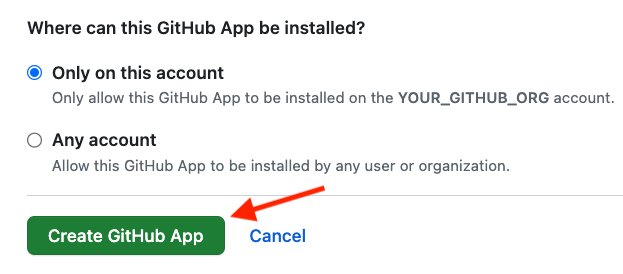
Using GitHub.com?If you're not using GitHub Enterprise, make sure that you only publish this app for your organization unless you plan to install on multiple organizations.
After ensuring all fields are filled appropriately, click "Create GitHub App"

After app creation, follow the remaining instructions in
Updated about 1 month ago