Codecov Browser Extension
Line coverage on commits and Pull Requests, directly on GitHub
Introduction
Codecov has a native browser extension that works with both Google Chrome (as a browser extension) and Mozzilla Firefox (as an add-on). The extension can be installed directly from the following locations:
- For Google Chrome, the Chrome Web Store.
- For Mozilla Firefox, the Firefox Add-Ons Portal
The browser extension is also open source, and feedback, bugs, and feature requests can be submitted directly to its GitHub Issues page.
Finally, the browser extension supports both cloud and on premises versions of GitHub and Codecov. Support for GitLab and Bitbucket is currently not available.
Installation
Installation is identical to any other Chrome Extension or Firefox Add-On:
Setup
For Codecov Cloud and GitHub Cloud
To use the extension with github cloud (i.e., https://github.com) and codecov cloud (i.e., https://codecov.io/) ensure that you are logged into each service. Once logged in, you can visit any repository on GitHub and view line coverage on any commit or Pull Request.
 repository.](https://files.readme.io/cd53813-Screenshot_2023-09-08_at_12.17.36_PM.png)
The browser extension displaying line coverage (hits, misses, and partials) as well as total coverage for a file in the codecov/uploader repository.
 repository. Note that on Pull Requests, line coverage information is indicated with a small colored vertical line. This is to prevent conflicting with the coloration used natively by GitHub for added and removed lines.](https://files.readme.io/4516572-Screenshot_2023-09-08_at_12.20.33_PM.png)
Newly added code showing covered lines in a Pull Request on the codecov/gazebo repository. Note that on Pull Requests, line coverage information is indicated with a small colored vertical line. This is to prevent conflicting with the coloration used natively by GitHub for added and removed lines.
For Self-Hosted Installations
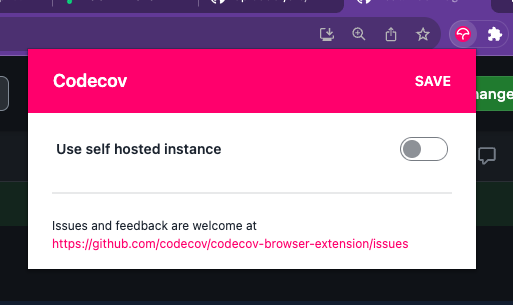
For use against self-hosted installations of GitHub and Codecov, additional configuration is required. This configuration can be provided from the Settings Panel of the extension. To access the Settings Panel, simply click on the extension's icon in your browser's toolbar.

Users will self-hosted installations of Codecov and GitHub will need to enable self-hosted by toggling the "Use self hosted instance" setting in the Settings Panel
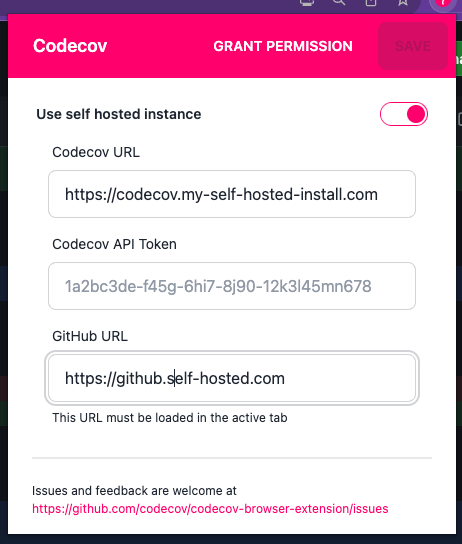
Once "Use self hosted instance" is enabled, additional configuration options will be presented:

Self-hosted configuration settings. Users will need to supply the URL of both their GitHub and Codecov installations, as well as an API token generated from the user settings page of their Codecov installation.
The following fields are required:
- Codecov URL - the URL of your Codecov Self-Hosted installation
- Codecov API Token - A Codecov API token. This token can be generated from the user settings page of your Codecov installation.
- GitHub URL - the URL of your GitHub installation
Make sure to Grant Permissions to the ExtensionOnce you have provided the above information to the extension, the "Grant Permissions" button should be clicked while the self-hosted installation of GitHub is loaded as the active tab in the browser.
Once accomplished, the browser extension should provide line coverage directly within your GitHub Enterprise instance. Note that the above instructions also apply for self-hosted installations of Codecov paired with GitHub Cloud. In this case, the GitHub URL would be https://github.com.
Additional Functionality
Line Coverage for Flags and Components
In addition to displaying line coverage for commits and Pull Requests, the browser extension also supports Codecov Flags and Components if the repository being viewed uses them. Line coverage can be filtered via selecting Flags or Components from their associate dropdown menus in the GitHub UI.
 repository.](https://files.readme.io/5270a61-Screenshot_2023-09-08_at_12.29.16_PM.png)
The Flags dropdown in the Github UI displaying all available flags for the codecov/uploader repository.
Updated 22 days ago