Status Badges
Status badges are a way for users to display Codecov data on the README.md of a repository.

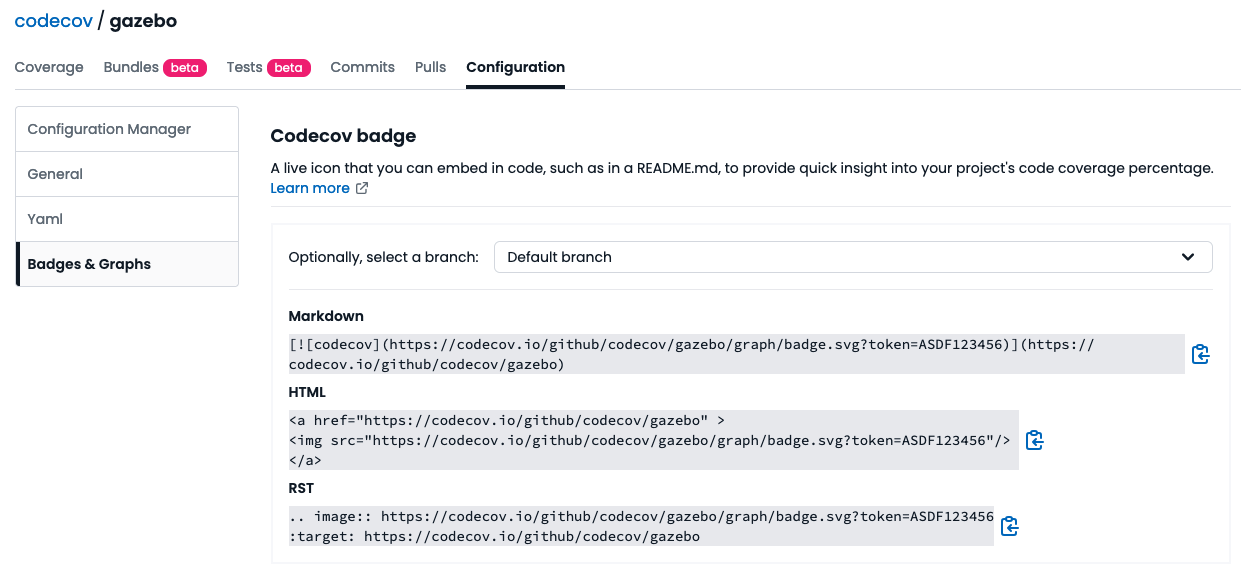
You can access Coverage Status Badges for your Repository by visiting the Badges & Graphs section of the Repository Configuration page in Codecov:

Coverage Badges for Flags & ComponentsYou can create a badge relevant to a flag or a component by adding
flag=<flag-name>orcomponent=<component-name|component-id>after...badge.svg?in the above.
Bundle Size Badges
If you use Bundle Analysis for tracking bundle size over time, you can also make a status badge to show your current bundle size. Currently, there is no interface in our app for generating these badges like for coverage badges, but you can construct the badge url manually:
Default branch:
https://codecov.io/<provider>/<owner>/<repo>/graph/bundle/<bundle-name>/badge.svg
Specific branch:
https://codecov.io/<provider>/<owner>/<repo>/branch/<branch-name>/graph/bundle/<bundle-name>/badge.svg
For example:
https://codecov.io/github/codecov/gazebo/graph/bundle/gazebo-production-esm/badge.svg or
https://codecov.io/github/codecov/gazebo/branch/main/graph/bundle/gazebo-production-esm/badge.svg
Optionally, you can append a precision query parameter specifying how many decimal places you'd like in the badge value. Valid values are 0, 1, and 2. 2 is the default value.
Here are examples wrapping the svg in a link for rendering in Markdown, HTML, or RST:
[](https://app.codecov.io/github/codecov/gazebo/bundles/main/gazebo-production-esm)<a href="https://app.codecov.io/github/codecov/gazebo/bundles/main/gazebo-production-esm" >
<img src="https://codecov.io/github/codecov/gazebo/graph/bundle/gazebo-production-esm/badge.svg" />
</a>// RST
.. image:: https://codecov.io/github/codecov/gazebo/graph/bundle/gazebo-production-esm/badge.svg
:target: https://app.codecov.io/github/codecov/gazebo/bundles/main/gazebo-production-esmBadges for Private Repositories
If you're trying to render a badge for a private repo, you will need to append the token query parameter to your badge svg URLs. You can find the value for this token by looking at the badge examples for your repository in the Codecov app (as pictured near top of this page).
Updated 21 days ago